こんにちは!イラスト工房・制作スタッフの井上です。
さて、今年もなんやかんや残り僅かとなりました…あっという間にお正月がやってきそうです。
お正月といえば年賀状!……という時代ではもうないかもしれませんが、ハガキに限らずLINEでメッセージは送るよーという方も多いですよね。
そんな年に一度のご挨拶。今年はオリジナルの立体イラストで差をつけてみませんか?
「えぇ~立体とか難しそう……」
「描けるけど面倒くさい」
「На Нова година спя…」
そんなあなたも大丈夫!!
Illustratorの3D効果を使えば、手軽に立体的〜〜なイラストが描けちゃいます。
3D効果を使ってみよう!
「3D効果」とは、名称からも連想できる通り平面のオブジェクトを立体的にできる機能です。
……なんて訳知り顔で説明を始めた私、実は今回初めてまともに3D効果を使いました。つまり、そんな3Dビギナーでも手軽に挑戦できる機能ということ。ご安心ください……
ではでは、早速制作したイラストを交えて紹介していきましょう!


この通り、シンプルな平面イラストが描ければ
3D効果の適用で立体的にできるので、ぐーんとハードルが下がりますよね。
続いて具体的なやり方を説明します。
●制作方法1
制作例:富士山
利用効果:押し出しべべル
1 平面的なイラストが描けたら、オブジェクトを選択した状態で、
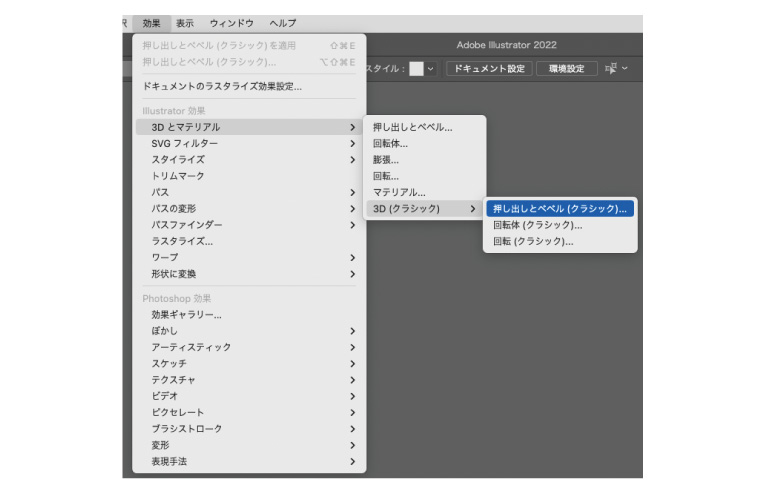
【効果】→【3Dとマテリアル】→【3D(クラシック)】→【押し出しべべル(クラシック)】をクリックします。
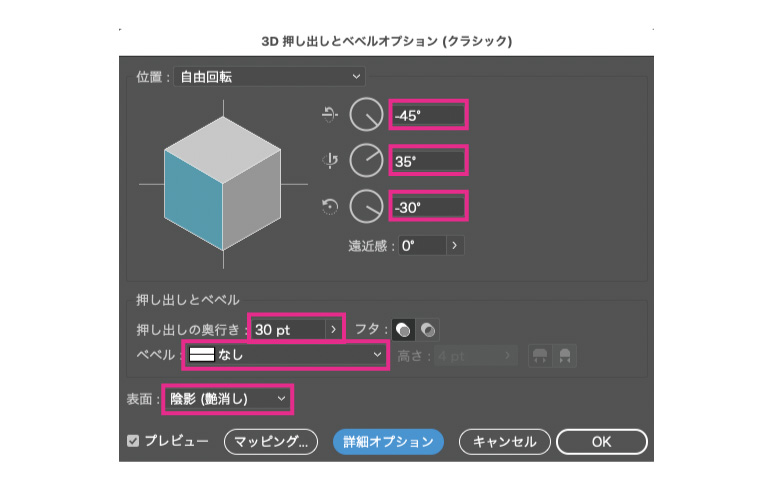
2 数値を設定します。(今回は下記のように設定しました)
各数値を変えれば立体感などを変更できるので、お好みの状態になるよう設定してみてください!
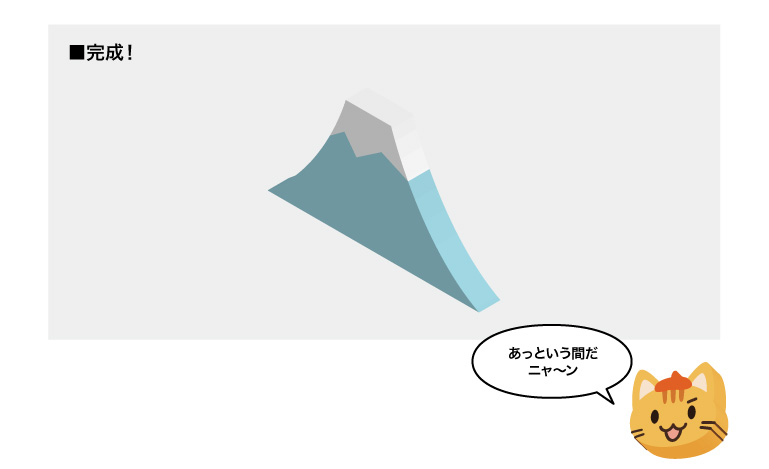
3 完成
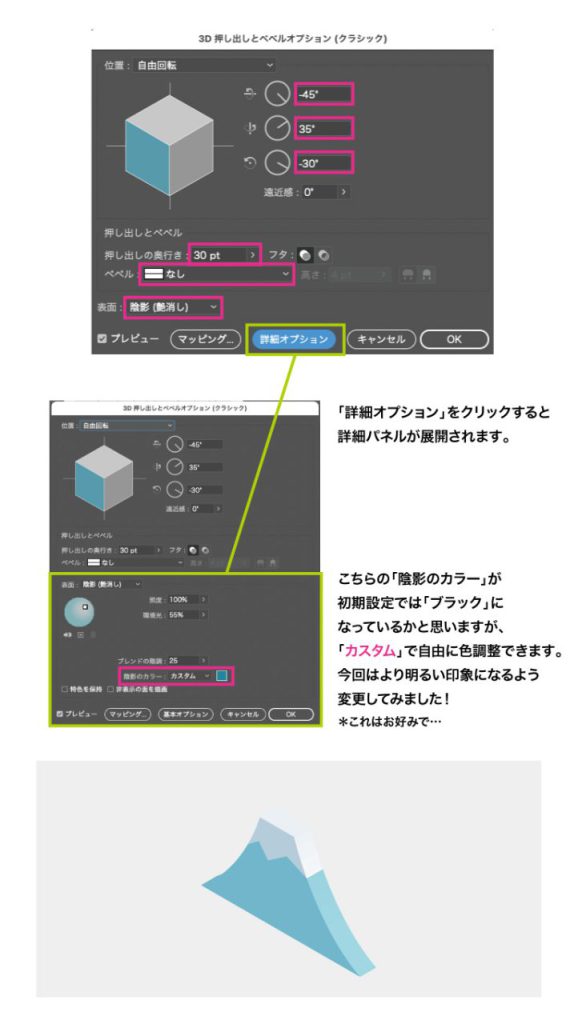
◎ちなみに、【詳細オプション】を開けば陰影の色なども変更可能です。
●制作方法2
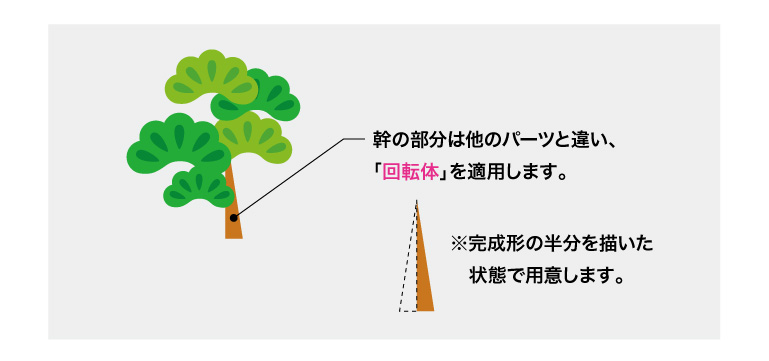
制作例:松の幹
利用効果:回転体
1 平面的なイラストが描けたら、オブジェクトを選択した状態で、
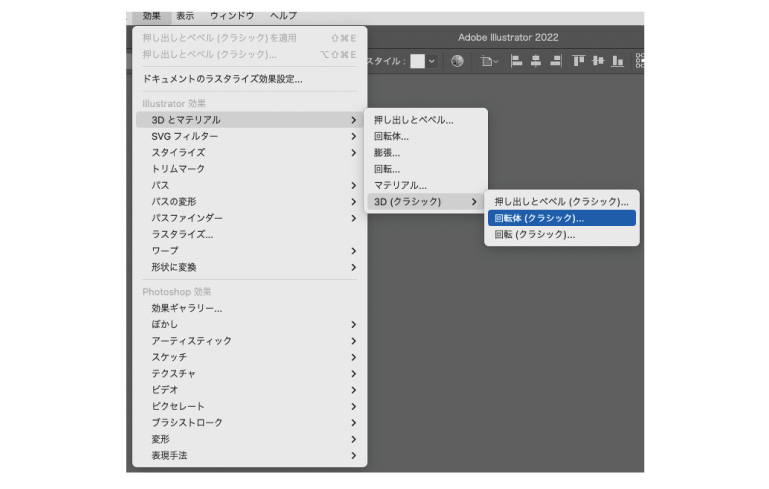
【効果】→【3Dとマテリアル】→【3D(クラシック)】→【回転体(クラシック)】をクリックします。
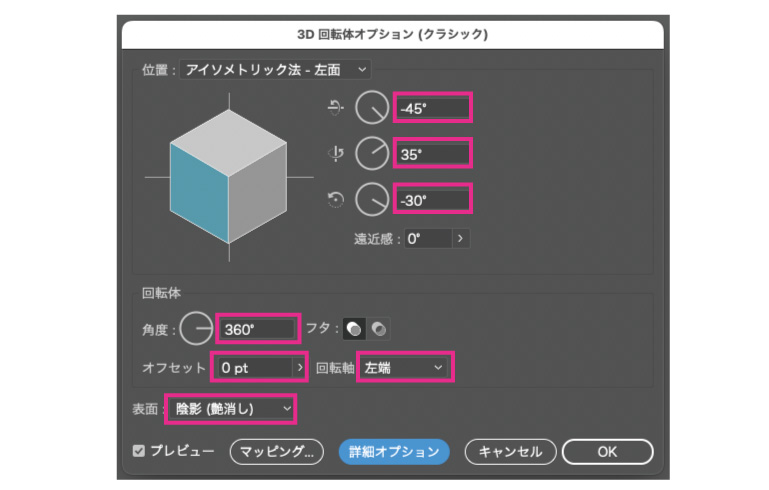
2 数値を設定します。(今回は下記のように設定しました)
お好みの状態になるよう設定してみてください!
3 完成
この松の”幹”以外のイラストは、富士山と同じく【押し出しべべル】で立体的にしています。
感覚的に操作できる機能なので、ぜひ色々試してみてくださいね!
*************************
以上で3D効果のご紹介でした。
とはいえ、
「う〜ん。便利な機能があっても結局上手く仕上がらない」
「こういうデジタルチックな感じじゃなくて、手描きの雰囲気で立体感のあるイラストが欲しいなぁ」
「Illustrator持ってないし……」
などなど…あると思います。
そんな時には、ぜひイラスト工房にご相談ください。ご希望に沿ったイラストをご提供できるよう、はりきって制作いたします!
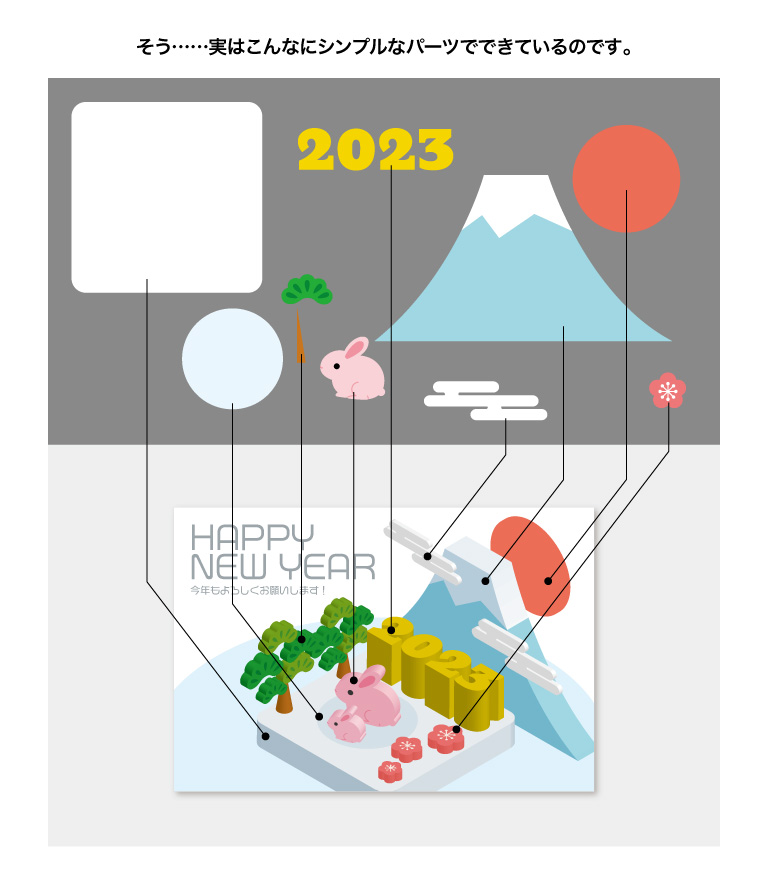
■イラスト工房の立体的な俯瞰イラストのタッチ例
(こちらは3D効果は使用せずに制作しております)