こんにちは!制作担当のアズマです。
人物だけのイラストも素敵だけど、ちょっぴり足元が寂しい…
あなたはそう感じたこと、ありませんか?
そんな時にオススメしたいのが!そう!! 石畳です!!!
石畳って趣があってとても素敵ですよね。
もうひとアクセント欲しい、そんなイラストに素敵な石畳をそっと添えるだけで、
人物を引き立たせるのはもちろん、オシャレ度アップも間違いなしです!!※個人の見解です
今回は、イラストレーターを使った石畳の作り方をご紹介しますので、
ぜひ最後まで見ていって下さいね!!!
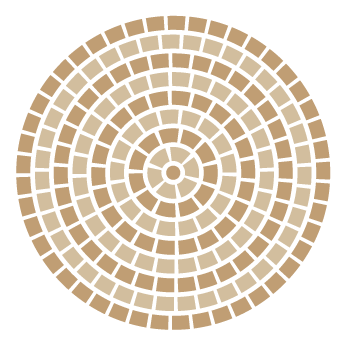
1.小さい正円と大きい正円を作る。
今回は、外側は300×300px、内側は5×5pxにしました。
上下左右を中央で揃えてください。

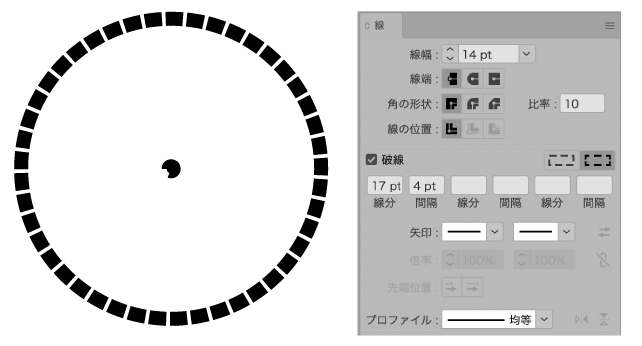
2.線の設定を調整する。
線幅:14pt
破線:線分→17pt、間隔→4pt

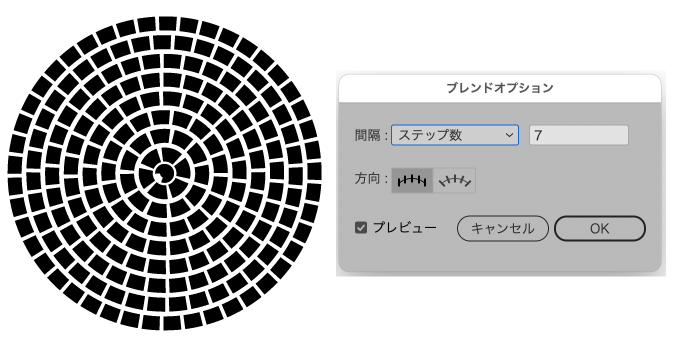
3.ふたつの円をブレンドする。
ステップ数:7

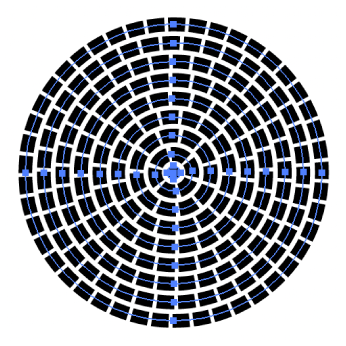
4.ブレンドを拡張する。
メニューバー「オブジェクト」→ブレンド→拡張。
この時、中央のタイルパーツの形がおかしい場合には、丸などに置き換えましょう。

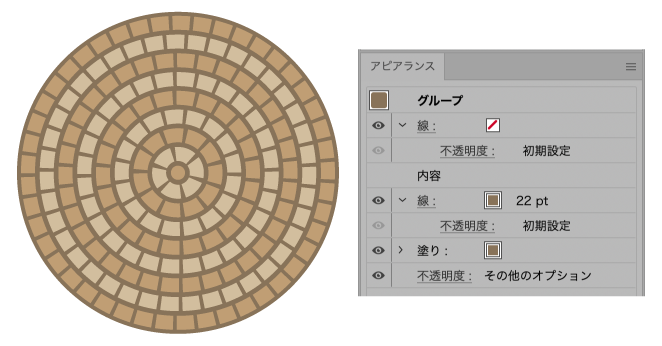
5.色を変更する。
お好みの石畳色に変更してくださいね。
今回は明るく見せたいので、レンガ調のベージュにしました。

6.目地に色をいれる。
全体を選択してグループ化→アピアランスで線と塗りを追加→
パネル内の「内容」の下に移動→好きな色に設定。

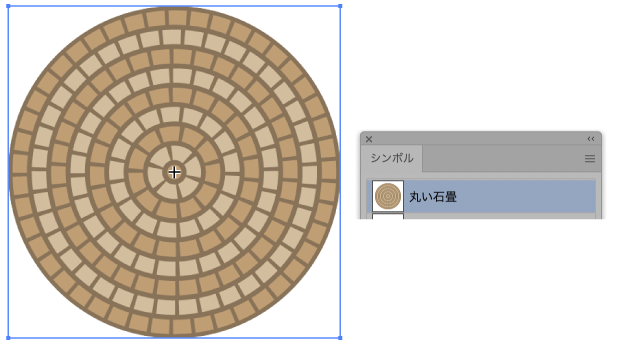
7.シンボルに登録する。
この後複数並べていくため、一括管理できるようにシンボル化しておきます。

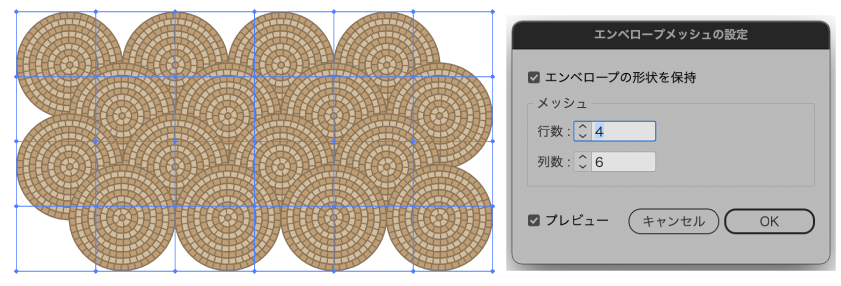
8.エンベロープを適用する。
オブジェクト→エンベロープ→メッシュを適用。
目が細かいほうがきれいに仕上がります。
今回は行数:4、列数:6にしました。

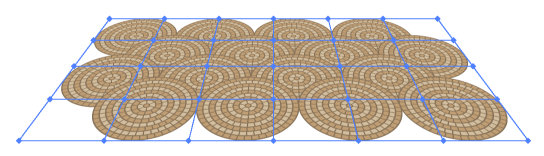
9.遠近感を付ける。
自由変形ツールで、配置したいイラストに合う角度に見えるように遠近感を付けましょう。

10.イラスト内に配置する。
マスクなどを使って、上部をよい感じにフェードアウトさせたら、石畳の完成です!!

いかがでしょうか?
背景全体を描かなくても、このように地面を追加するだけで華やかになりますし、
また、イラストの状況が伝わりやすく安定感も増してきます。
人物だけでは少し物足りないな…と感じた時には、このカンタン石畳をぜひご活用下さい!
「イラスト工房」には上記サンプルの他、様々なイラストをたっぷり取り揃えております。
気になった方は、ぜひお気軽にお問い合わせ下さい!
