Illustratorでなめらかな曲線を描こう!

Adobe Illustratorといえばペンツール。
アットの制作スタッフにとって、このペンツールで自由自在にベジェ曲線を描けることは
必須条件です。
けれど慣れないうちはなかなか苦戦するのがこのペンツール。
- 曲線を描いてもなんだか歪んでしまう…
- 思うようななめらかな曲線が描けない…
そんなお悩みを抱いておられる方もいらっしゃるのではないでしょうか。
そこで今回は、ペンツールでなめらかな曲線を描くためのコツをご紹介します!
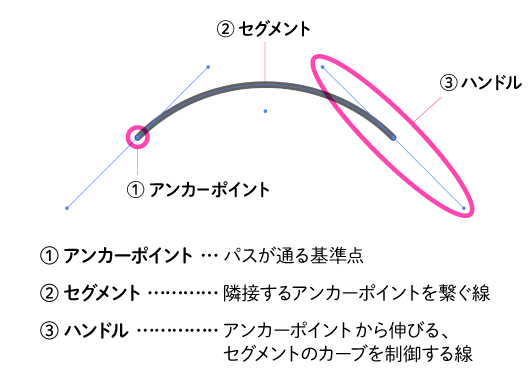
ベジェ曲線を構成する要素
ベジェ曲線は下記の3つの要素をから構成されています。

手描きやペイント系ソフトと大きく異なる点ですね。
ペンツールに不慣れな方が陥りやすいのが、
- 無駄なアンカーポイントが多すぎる
- ハンドルをコントロールできていない
この2つだと思います。
アンカーポイントは無駄打ちするな!
丁寧に描こうと思って、ついついアンカーポイントをたくさん打ってしまっていませんか?
実はアンカーポイントの数が増えれば増えるほど、歪みが生じやすくなるのです。
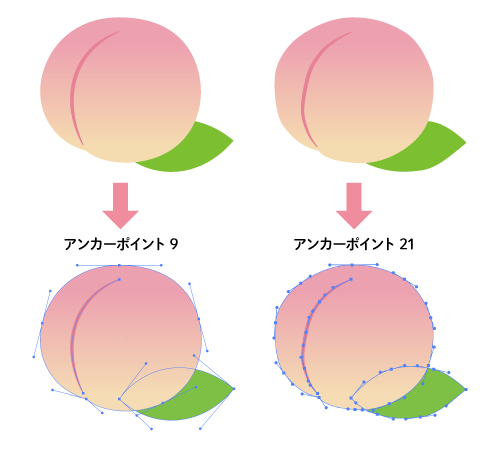
シンプルな桃のイラストで比較してみましょう。

左の桃は葉も含め9個のアンカーポイントでできています。
右の桃は21個のアンカーポイントが打たれています。
左の桃は張りがあって美味しそうですが、
右は何回も落っことしてあちこちへこんだ残念な桃みたいですね…。
少ないアンカーポイントの方がきれいな曲線が描けるのです。
右の桃をアンカーポイントを減らさずにきれいに整えようと思ったら
21個の点をちょっとずつちょっとずつ微調整していかねばなりません。
日が暮れます。
また、無駄にアンカーポイントが多いとデータも重くなるのです。
とはいえ、アンカーポイントがあまりに少なすぎても形がくずれるので、
綺麗な形がとれる範囲で「必要最小限」を目指しましょう!
ハンドルは左右対称を意識!
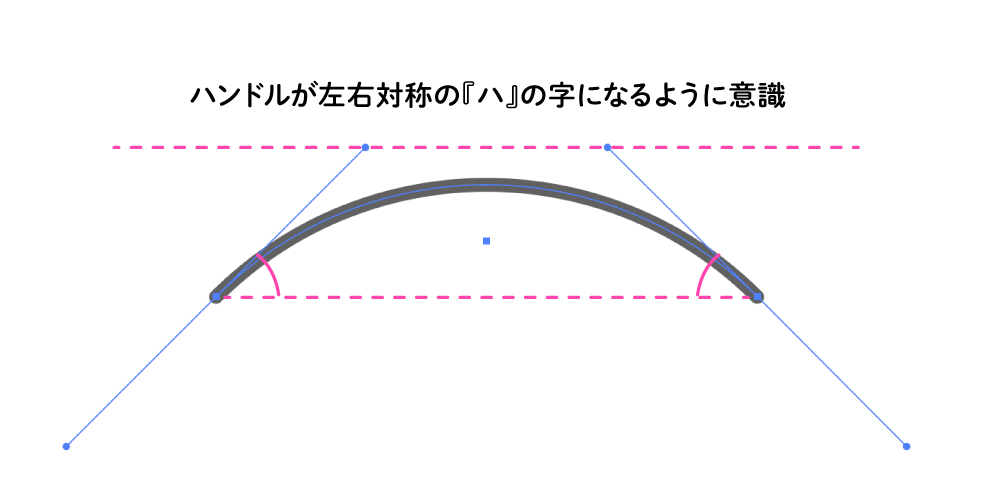
ハンドルの調整こそがなめらかな曲線を描くポイントになります。
セグメント両端のハンドルの角度と長さが左右対称になるよう意識してみてください。

正確な作図やロゴ作成でなければ、なんとなく意識するだけで十分です。

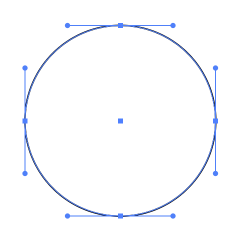
正円を見てみるとわかりやすいですね。
正円を構成する4つのセグメントの両端のハンドルは、
すべて左右対称です。
全てのハンドルが等しい長さで垂直方向・水平方向に引かれているので歪みがないのです。
ハンドルの左右対称を意識しても歪むようなら、
アンカーポイントの位置を変えてみてください。
そうしているうちに、自ずとアンカーポイントをどこに打つべきかがわかるようになり、
結果最小限のアンカーポイントで曲線が描けるようになると思います。
必要最小限のアンカーポイントで作ったデータは、
軽くて編集しやすく、そして美しい!のです。
あとは練習あるのみ!
最初は迷って時間がかかるかもしれませんが、
アルファベットをトレースしてみたり、身の回りの曲線の多いモチーフを描いてみたり…。
練習を続ければ、必ずコツが掴めてきます。
(もちろん、左右対称はケースバイケースなので、応用が大事ですよ!)
自由自在にベジェ曲線が描けるようになれば、このような風になびく繊細な髪の毛や
 くるくるしたリボンだって美しく表現できるのです!
くるくるしたリボンだって美しく表現できるのです!

ぜひぜひ、今回ご紹介したコツを踏まえて、練習をしてみてくださいね!
目指せベジェ曲線マスター!
イラスト工房には、曲線を活かしたタッチもいろいろありますよ!
ぜひチェックしてみてね!
(画像クリックでタッチのページに飛べます)